Why is UI Animation Important?
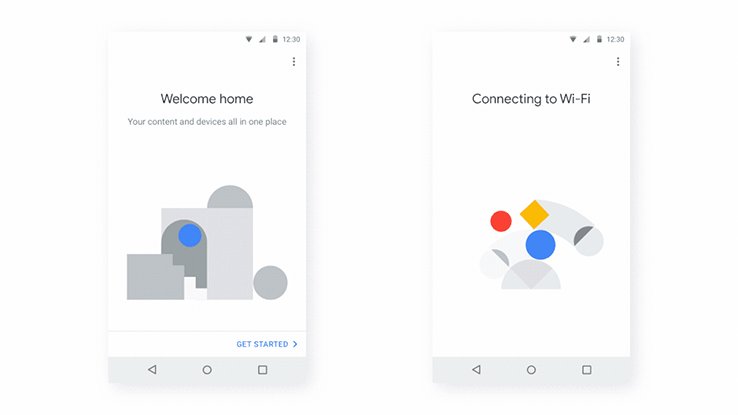
Everyday we click, tap, scroll and swipe our screen using a computer or mobile device. While we take these actions, good design gives feedback such as changing colors, size or playing animation. These responses make us feel like we are interacting with the elements inside the screen. It also enhances the user experience and helps users to understand their status clearer. For example, shaking the bell icon slightly with the count number to notify the user that there is a new alert or showing dynamic animation for the loading page, so the user doesn’t feel like they are waiting too long. Like these examples, a small animation in the interface can make a big difference in user experience. But we should keep in mind that good UI animation needs both purpose and style. They should be placed in the interface for a user-centered reason and visually designed well.
In this insight post, we would like to share one of the powerful tools called “Lottie” that designers and developers can use for adding UI Animation to any platform in a most efficient way.
What is Lottie?
Created by Airbnb, Lottie is a JSON-based animation file format that enables animators, designers and developers to easily integrate After Effects animations into any platform such as iOS, Android, Web and React Native. It uses animation data exported as JSON files from an open-source After Effects extension called Bodymovin which was created by Hernan Torrisi
Why Lottie?
How to use Lottie?
Here are the 4 steps.
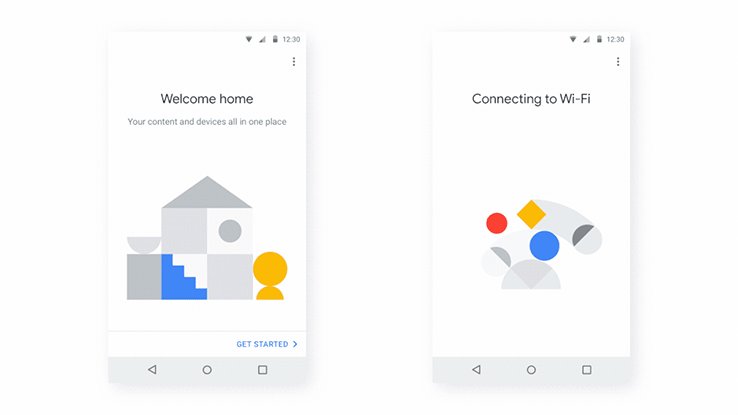
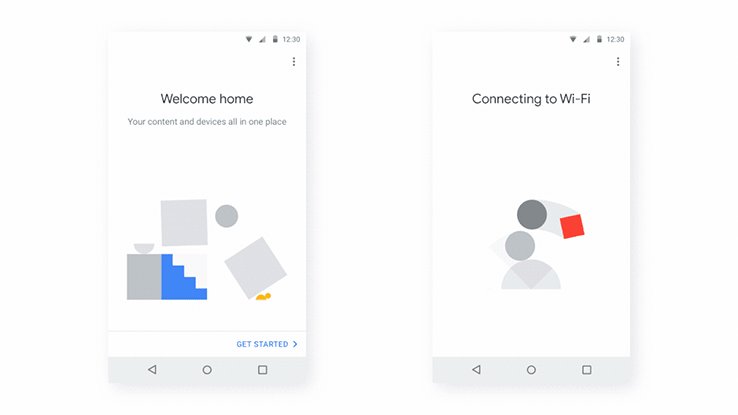
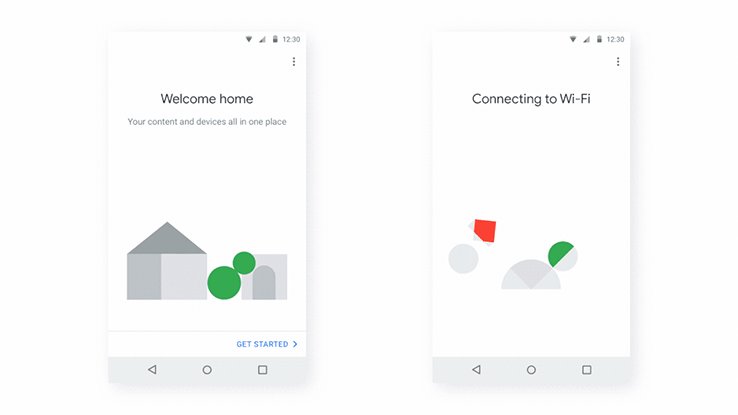
1. Prepare design & animation
Source credit Lottiefilies
First, design and prepare a nice animation in After Effects. There is a list of AE features that Lottie supports and doesn’t. I recommend checking out this list before you create your animation: https://airbnb.io/lottie/#/supported-features
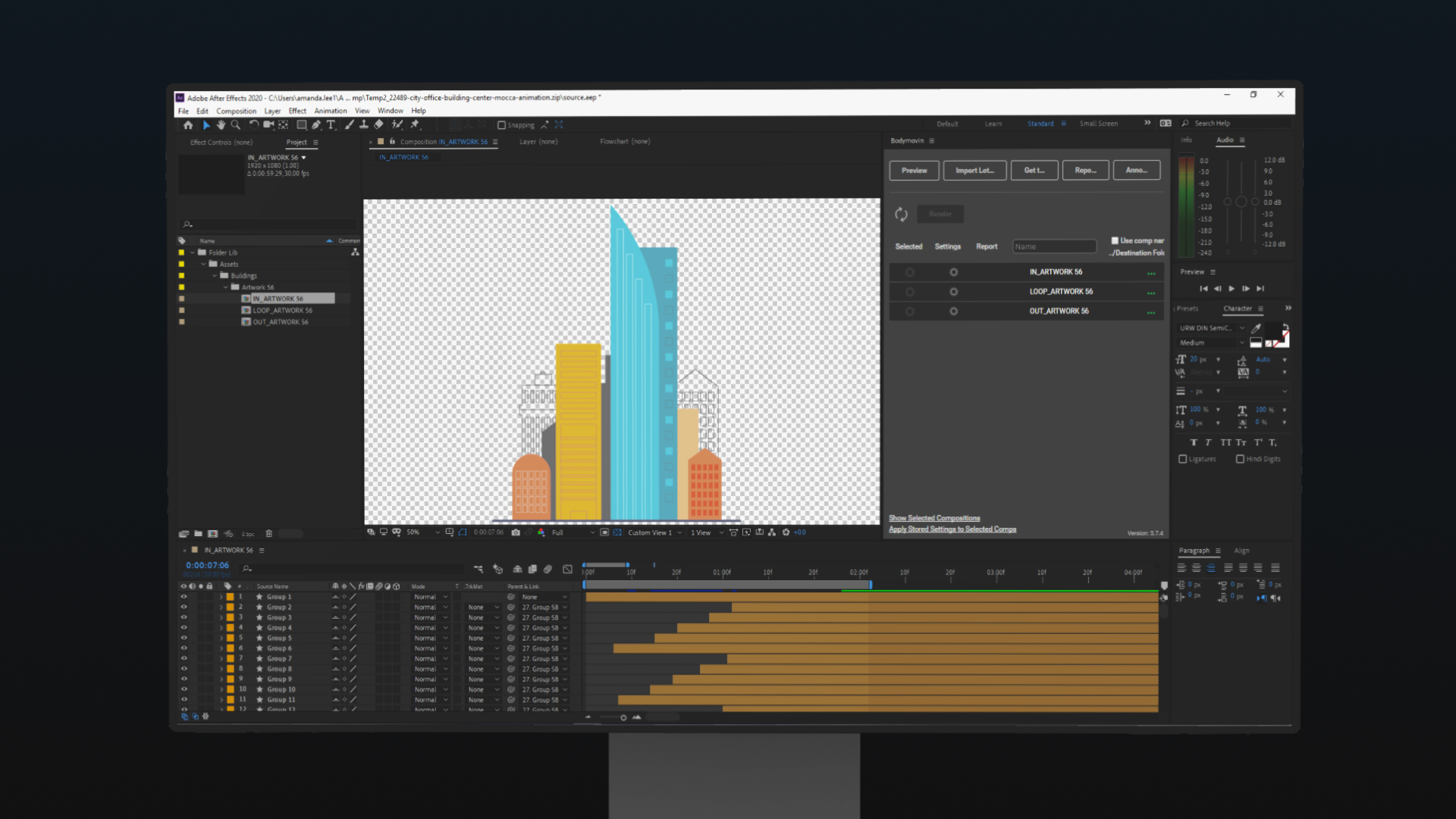
2. Export animation as JSON with Bodymovin plugin
Download bodymovin Plugin which is an After Effects extension to export Lottie animations. Install the extension, select the composition that you want to export, and change the setting as needed. Then just click the “Render” to get the JSON file. You will need to download the lottie.js player as well through the “Get the Player” tab. If you got the JSON file with the lottie.js, you are good to go.
3. Test your animation before rendering
Before you add your animation to the platform, there are some ways you can test your animation. You can preview your animation from LottieFiles and easily convert it to GIF if needed. You can also tweak the speed of the animation or main colors for some elements through Lottie Editor as well.
4. Render natively on mobile or web with a few lines of code




Conclusion
As you see the process of workflow above, it is a very simple and intuitive tool that we can easily transfer our well-designed assets into digital products. Lottie animations can be used from small icons, buttons to any kind of visual elements to direct the attention of the users, give feedback and provide better navigation, transition experience. It has a huge potential not only for improving the user experience within the products but also helping to establish an efficient workflow for animators, designers and developers who are creating and shipping the animation to the products.